I have a website where I always upload image files with a standard image size, quality level and unsharp. Instead of loading Photoshop or another image editor I wrote a simple Automator workflow to convert the file with my specified parameters using ImageMagic.
Requirements: Automator, ImageMagic

Workflow Breakdown
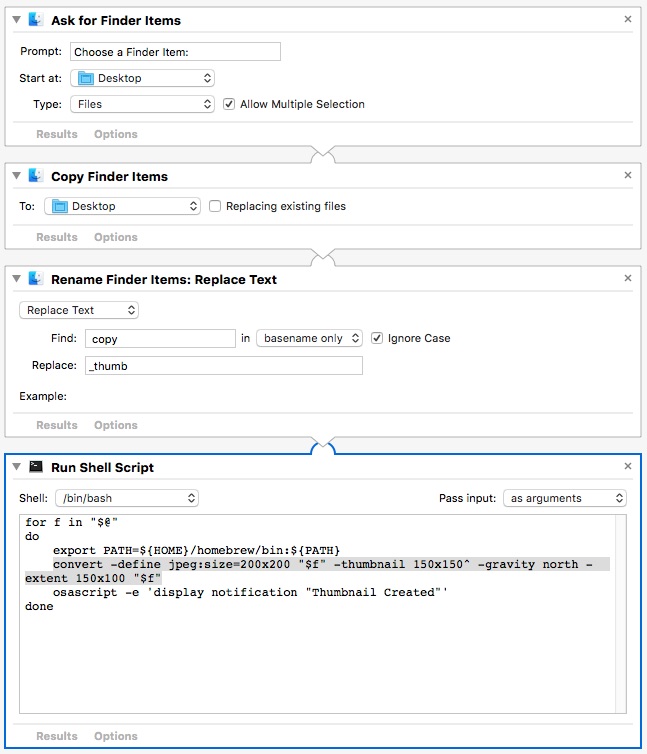
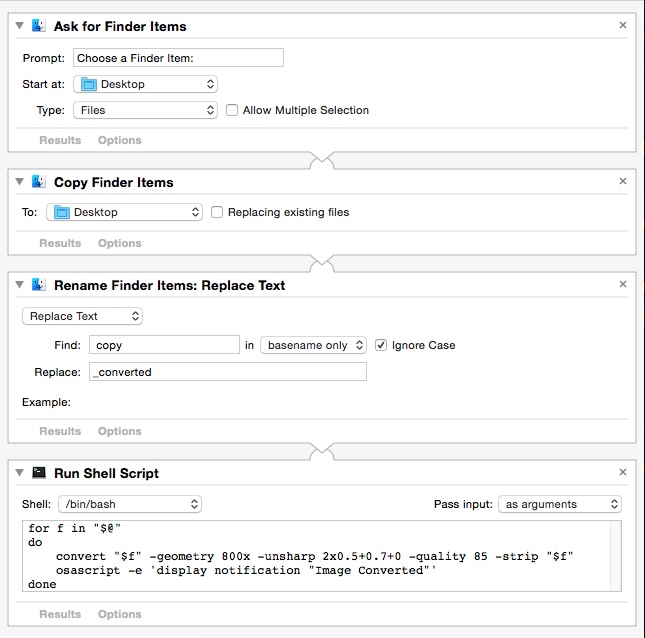
Ask for Finder Items – this tells Finder to give you a file selection window.
Copy Finder Items – This makes a copy of the previously selected file.
Rename Finder Items: Replace Text – This adds “_converted” the to above file.
Run Shell Script
convert "$f" -geometry 800x -unsharp 2x0.5+0.7+0 -quality 85 -strip "$f"
The above command converts the image (settings breakdown below)
geometry 800x – Resize Image to 800px wide (maintains aspect)
unsharp 2×0.5+0.7+0 – Apply Unsharpen
quality 85 – Reduce image quality to 85
strip – Removes EXIF data
osascript -e 'display notification "Image Converted"'
The above command converts displays a Notification when completed.
Feel free to take the Workflow and edit as needed.