Dark mode is all the rage these days. With Apple adding Dark Mode to the upcoming iOS (13) I see this trend increasing in its popularity. The current Mac OS (Mojave) and current Windows OS (10) support Dark Mode themes.
Several web browsers are supporting Dark Mode detection when using an OS with Dark Mode themes enabled; others will be joining the party very soon.
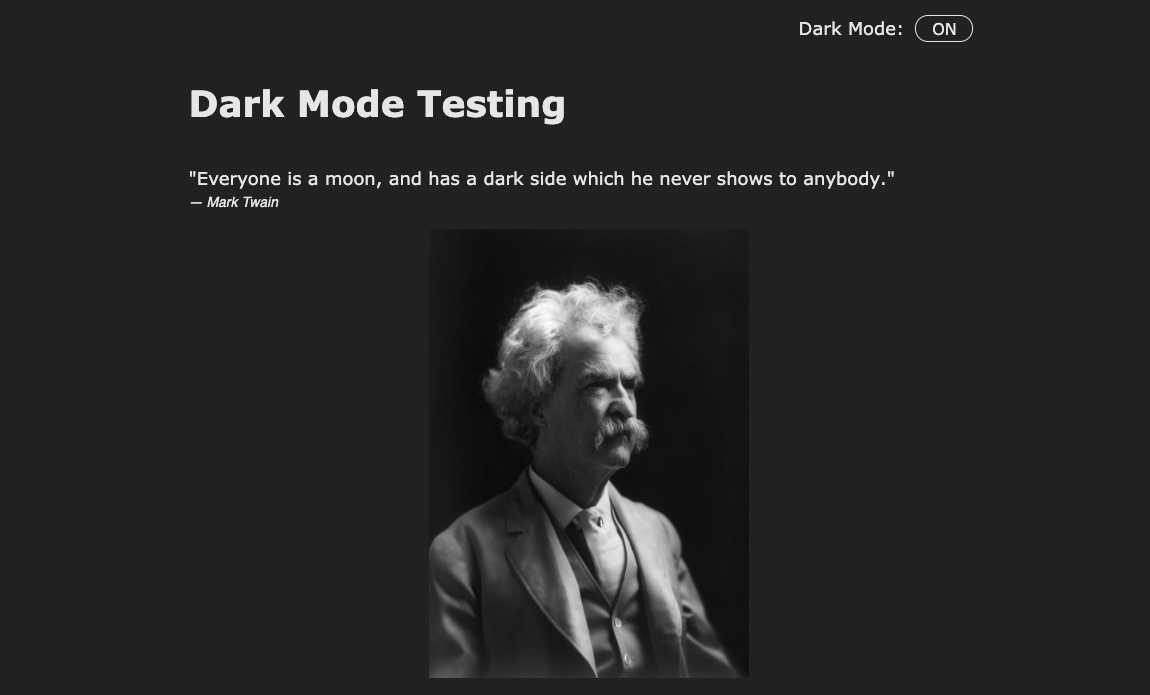
It’s quite simple to add a Dark Mode option to your website. For this example I am using a toggle switch to enable/disable the Dark Mode effect.
Basic HTML Template
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Dark Mode</title>
<link rel="stylesheet" href="css/styles.css" type="text/css">
</head>
<body>
<div class="switch">
Dark Mode: <span class="inner-switch">OFF</span>
</div>
<h1>Dark Mode Testing</h1>
<p>"Everyone is a moon, and has a dark side which he never shows to anybody."<br>
<small>― Mark Twain</small></p><img src="images/mark_twain.jpg" alt="Mark Twain">
</body>
</html>
Basic CSS Template
/* Base Layout */
body {
font-family: verdana;
font-size: 18px;
display: flex;
flex-direction: column;
max-width: 800px;
margin: 0 auto;
padding: 0 15px;
}
small {
font-family: sans-serif;
font-size: 14px;
font-style: italic;
}
img {
max-width: 40%;
display: block;
align-self: center;
}
/* Toggle Switch */
.switch {
align-self: flex-end;
margin: 15px
}
.inner-switch {
display: inline-block;
cursor: pointer;
border: 1px solid #555;
border-radius: 20px;
width: 50px;
text-align: center;
font-size: 16px;
padding: 3px;
margin-left: 5px;
}
/* Dark Mode Layout */
.dark,
.dark * {
background-color: #222;
color: #e6e6e6;
border-color: #e6e6e6;
}
jQuery Toggle
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});
We can further add functionality to our Dark Mode option by storing the users preference via Local Storage.
jQuery Toggle with Local Storage
$(document).ready(function() {
if (localStorage.getItem("mode") == "dark") {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
else if (localStorage.getItem("mode") == "light"){
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
);
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
localStorage.setItem("mode","light");
else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
localStorage.setItem("mode","dark");
);
We can even further functionality to our Dark Mode option by adding support for Browser mode detection via prefers-color-scheme.
jQuery Detect Browser “prefers-color-scheme”
$(document).ready(function() {
var mq = window.matchMedia( '(prefers-color-scheme: dark)' );
if ( mq.matches ){
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});
We can add the toggle, storage and detection together for a complete script.
jQuery Local Storage, Detect Browser, Toggle
$(document).ready(function() {
if (localStorage.getItem("mode") == "dark") {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
} else if (localStorage.getItem("mode") == "light"){
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
}
var mq = window.matchMedia( '(prefers-color-scheme: dark)' );
if (localStorage.getItem("mode") == "light"){
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else if ( mq.matches ){
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
localStorage.setItem("mode","light");
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
localStorage.setItem("mode","dark");
}
});
If you are ready to turn out the lights you can download my complete example files below.
Complete Example Download
Contents
├── complete.html
├── css
│ └── styles.css
├── detect.html
├── images
│ └── mark_twain.jpg
├── index.html
├── scripts
│ └── jquery.min.js
└── storage.html