
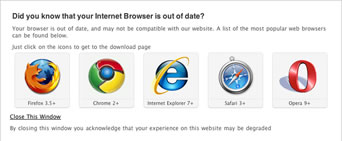
Sample Reject Message
jReject provides a simple, robust, light-weight way to display rejections based on a the browser, specific browser version, specific platforms, or rendering engine. Provides full customization of the popup. Uses no CSS file (by default), and can easily be used on page load or during a specific page event. Also provides a flexible way to beautifully and cleanly display custom browser alternatives in the popup.
Example Usage
$.reject({
reject: {
safari: true, // Apple Safari
chrome: true, // Google Chrome
firefox: true, // Mozilla Firefox
msie: true, // Microsoft Internet Explorer
opera: true, // Opera
konqueror: true, // Konqueror (Linux)
unknown: true // Everything else
}
}); // Customized Browsers
return false;
});
Source & Demo: http://jreject.turnwheel.com/
PS- FU IE6!